ホームページ制作・運営お役立ちトピックス
WordPressの記事をスマートフォンから投稿する「hpb pad for WordPress」
WordPressで作られているホームページの場合、スマートフォンから記事を投稿できます。
今回は、Automattic社の公式アプリ「WordPress」ではなく、「hpb pad for WordPress」による投稿方法をご紹介します。
「hpb pad for WordPress」をおすすめする理由は、投稿画面のデザインがわかりやすいことと、「カスタム投稿」という機能にも対応しているからです。
「hpb pad for WordPress」公式サイトはこちらです。
「hpb pad for WordPress」の使い方
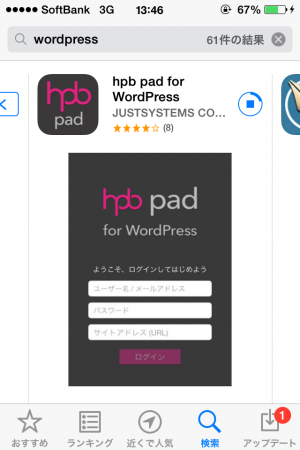
①スマートフォンのアプリ検索から「wordpres」で検索し、「hpb pad for WordPress」というアプリをインストールします。

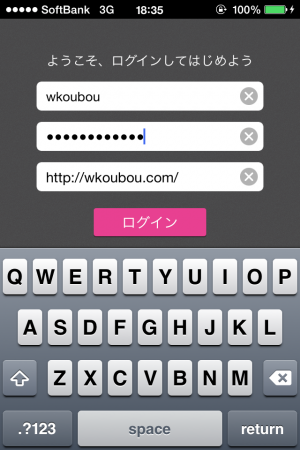
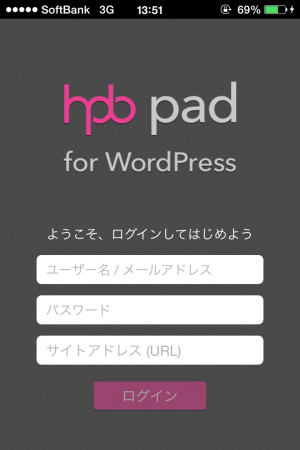
②アプリケーションを立ち上げて必要事項を入力し、[ログイン]ボタンをクリックします。

1、ユーザー名
2、パスワード
3、サイトアドレス
サイトのアドレスは、WordPress アドレス (URL)とサイトアドレス (URL)を別々に設定している場合、WordPress アドレス (URL)のアドレスを設定してください。
例)
● WordPress アドレス (URL)
→http://wkoubou.com/wp/ (こちらを設定する)
● サイトアドレス (URL)
→http://wkoubou.com/
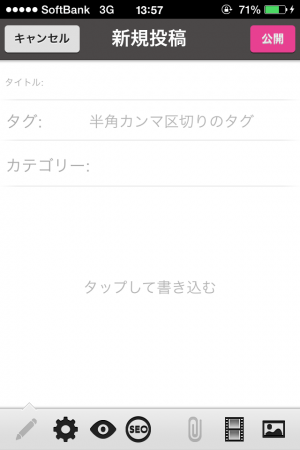
③ログインが完了すると、以下の画面になります。

④えんぴつマーク[投稿]をクリックします。

⑤タイトルエリアをタップしてタイトルを記入します。

⑥カテゴリーエリアをタップすると、カテゴリー一覧がでてくるので、任意のものを選択します。
左上部の矢印エリアをクリックすると、投稿画面に戻ります。

⑦記事を書き込みします。

⑧画像を投稿する場合は、右下のイメージマークをクリックします。

⑨アプリケーションが写真へのアクセスを[OK]します。

⑩任意の写真を選択します。

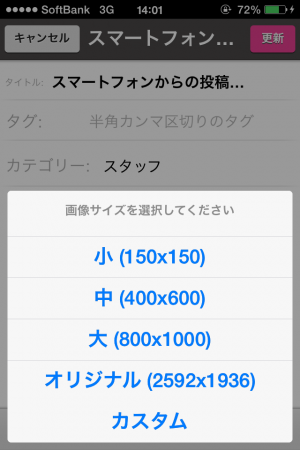
⑪投稿する画像サイズを選択します。
(中の400×600くらいがちょうどよいです。)

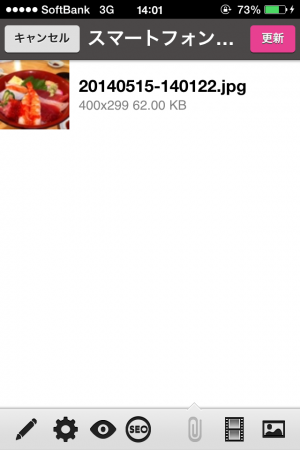
⑫写真が取り込まれたので、[更新]をクリックします。

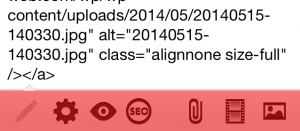
⑬投稿画面はHTMLのソースになっているので、下部エリアのアイマークをクリックし、プレビューで確認します。

プレビュー画面が表示されます。

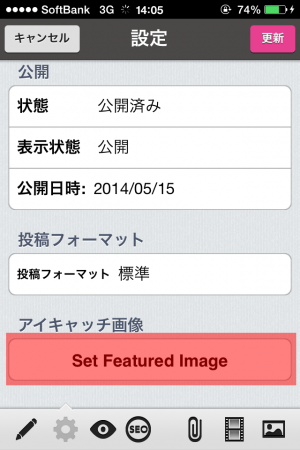
⑭アイキャッチ画像(ブログ一覧のタイトル横などに表示される画像)を選びます。

通常の画像投稿と同じように選択すると、アイキャッチ画像が設定されます。

⑮その他、機能マークについて

1、鉛筆マーク 投稿の編集画面に戻ります。
2、ネジマーク 更新・公開・下書 他 各種設定画面。
3、アイマーク 投稿プレビュー 4、クリップマーク リンク設定
5、フィルムマーク 動画投稿
6、イメージマーク 画像投稿