ホームページ制作・運営お役立ちトピックス
内部SEO対策- 見出しタグを設定する –
内部SEO対策として、見出しタグを設定することによる文書の構造化があります。
適切な見出しにより、検索エンジンにも読み手にも、記事の内容をわかりやすく伝えることができます。
HTMLやCSSが分からないという方でも、ブログツールなどの管理画面から簡単に設定できますので、ぜひ意識して見出しタグをつけるようにしてください。
見出しタグの種類
見出しタグは<h○></h○>で表されます。
hはHeadingの意味です。
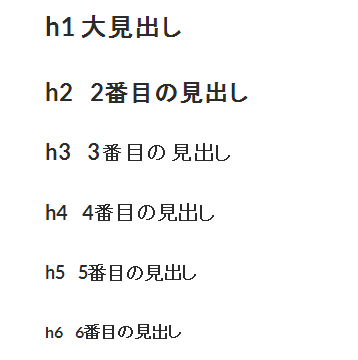
種類はh1~h6までの6種類で、数値が低いほど重要度が増します。
<h1>大見出し</h1> <h2>2番目の見出し</h2> <h3>3番目の見出し</h3> <h4>4番目の見出し</h4> <h5>5番目の見出し</h5> <h6>6番目の見出し</h6>
h1~h6で設定したタイトルは、CSS(スタイルシート)で文字の大きさを変えたり、デザインによって読者に全体の章立てを視覚的に伝えることができます。

見出しによる文書構造
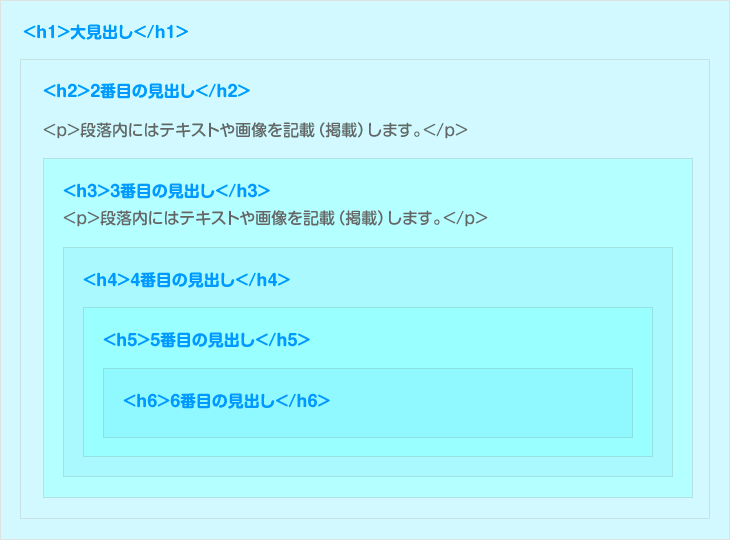
見出しによる文書構造は入れ子になっています。
大きい見出しの次に小さい見出しが来て、入れ子構造になっています。

一番重要なh1見出し
h1は一番大きな見出しになるので、検索エンジンも読者も見出しの内容に自然と注目します。
コンテンツ全体の内容が伝わるように、しっかりとしたタイトルを設定してください。
また、h1の見出しタグの中にキーワードを含めることで、SEOの効果が出る可能性があります。ただし、SEO効果があるからといって、不用意にキーワードを設定する必要はありません。
それよりは、設定したキーワードに即した内容を記載するようにすれば、自然とSEO効果が出てきます。
ブログツールなどでブログ記事を書くときにも見出しタグの設定方法
ホームページ制作者ではないオーナー様の場合は、HTMLのhタグやCSSの設定などは「なんのことやら?」でよくわからないと思います。
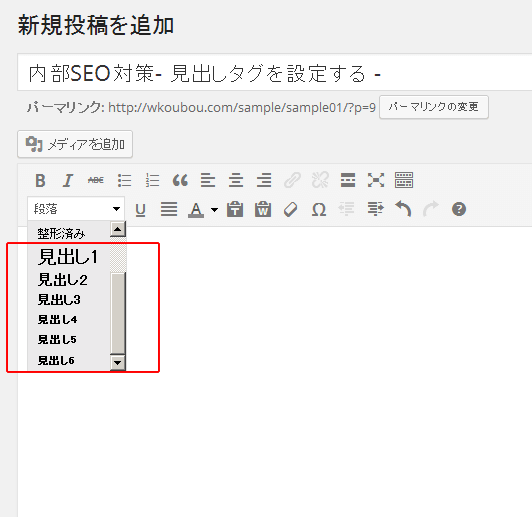
HTMLやCSSのことがわからない方でも、WordPressなどのツールで管理画面から記事を追加するときに、簡単に見出しタグを設定することができます。

SEO効果を出すために、ブログ記事を書くときにも、文書構成を考えながら見出しタグをつけるようにしてください。