ホームページ制作・運営お役立ちトピックス
内部SEO対策 -画像のALT属性(代替えテキスト)-
2014.01.08
ホームページ制作・運営お役立ちトピックス
ホームページを制作・運営する上で、SEO対策はとても大切です。
SEO対策の種類や方法はたくさんあり、基本的には小さなことの積み重ねによって効果を出すことができます。
今回は内部SEO対策の中でも、基本であり、また日々のブログを書く際にも気を付けていただきたい、画像のALT属性(代替えテキスト)についてご説明します。
検索エンジンのGoogleは、画像に書かれているテキストを読み取ることができません。
また画像を表示しないブラウザーや、音声ブラウザーを使用した場合にも、閲覧者に画像の内容を伝える必要があります。
画像の代替えテキストであるALT属性を付与する
ホームページで画像を表示する場合、HTMLでは以下のようなタグを書きます。
<img src=“画像ファイルのURL” alt=“画像の代わりに表示するテキスト” />
この「alt」に画像を説明するテキストを付与します。
例)
<img src=“http://wkoubou.com/images/apple.jpg” alt=“赤いリンゴ” />
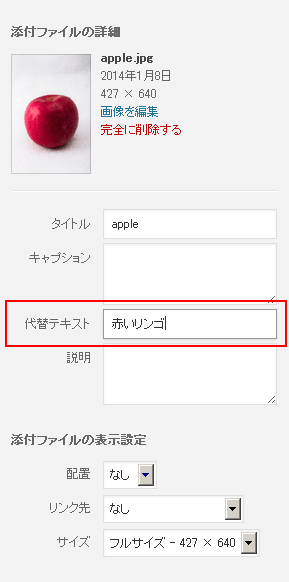
画像の内容を的確に説明するために、テキストが長くなる分には構いませんが、通常30文字以内で説明します。 WordPressの投稿画面から画像を挿入した場合は、「代替えテキスト」のエリアがあるので、必ず記入してから記事に挿入します。
WordPressでブログ記事を書くときに、ALT属性を記入する方法
投稿画面などにメディアを追加するときに、ALT属性のエリアがあるので、必ず記入してください。

ALT属性で絶対にやってはいけないこと
SEOのキーワードを意識しすぎて、ALT属性に画像の内容と無関係なテキストを入れたり、キーワードを複数入れたりすることは、絶対にやってはいけません。
SEOの効果を出すどころか、Googleのガイドライン違反となりペナルティを課されるてしまいます。
基本的には、SEOのためと考えずに、ユーザーにきちんとコンテンツの情報を伝えるために必要であるという認識のもとに、ALT属性の内容を考え、適切に付与するようにしてください。